Sebelumnya mohon maaf buat sahabat Dapur "Adzka" karena baru bisa posting tutorialnya sekarang karena Master Chef Dapur Tutorial Blogspot harus berexperimen terlebih dahulu untuk mencoba memasangnya pada halaman blog Dapur Tutorial Blogspot dan Alhamdulililah bisa berhasil. Hasil Experimen nya seperti gambar berikut :
Ya...mugkin dan semoga saja yang dimaksut sobat "Adzka" adalah ini.
Karena Blog Dapur Tutorial Blogspot Belum membutuhkan 2 kolom Dibawah Judul Postingan tersebut, maka kolom tersebut dapur Tutorial Blogspot hapus kembali.
Untuk memasang 2 Kolom Dibawah Postingan langkah-langkahnya adalah sebagai berikut :
- Pastikan Sobat Blogger sudah login ke akun blog nya masing-masing
- Pilih Menu Template
- Klik pada tombol Edit HTML
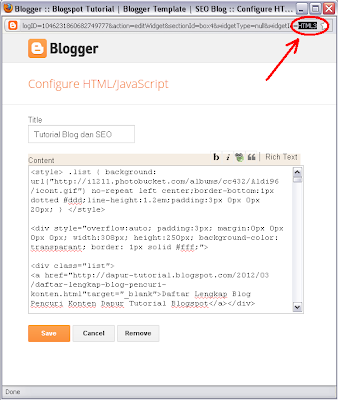
- Klik Pada Tombol Proses Atau Lanjutkan
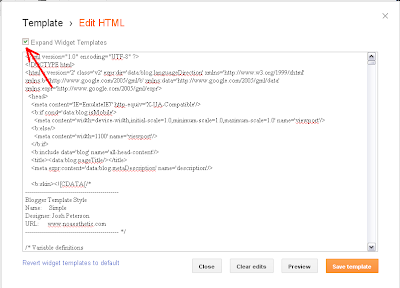
- Selanjutnya anda akan dibawa kehalaman seperti ini
- Centang pada kotak kecil bertulisan Expand Widget Templates
- Lakukan Download Template lengkap terlebih dahulu untuk mengantisifasi kesalahan (Baca caranya Download dan Upload template lengkap )
- Cari Kode Berikut Ini ]]></b:skin> (Gunakan Tombol CTRL + F dan F3 untuk mempermudah pencarian Kode)
- Apabila sudah menemukan kode tesebut Copy dan paste tepat diatas kode ]]></b:skin>
- Sekarang Cari Kode <data:post.body/> (apabila anda menemukan 2 kode tersebut pilih kode yang kedua)
- Kalau sudah menemukan Kode tersebut Copy Kode Dibawah dan letakan tepat diatas kode <data:post.body/>
- Sekarang Klik Simpan
- Selesai dan Lihat hasilnya
/*---Avatar---*/
#bawahjudul {background:#262626 url(http://oketrik.googlecode.com/files/borderbg.gif) 51% 0 repeat-y;text-shadow:none;border:1px solid#4d4d4d;padding:15px;margin:0 0 10px;color:#a6a6a6}
#bawahjudul .bagian-kiri{width:48%;float: right;color:#a6a6a6}
#bawahjudul .bagian-kanan{width:45%;float:left;color:#a6a6a6}
.clearfixed:after{content : ".";display:block;height:0;clear:both;visibility:hidden}.clearfixed {display : inline-block;}
<b:if cond='data:blog.pageType == "item"'>
<div class='clearfixed' id='bawahjudul'>
<div class='bagian-kanan'>Letakan Kode Disini (kanan)
</div>
<div class='bagian-kiri'>Letakan Kode Disini (kiri)
</div>
</div>
</b:if>