- Apa itu Alexa, Alexa Rank dan Apa Manfaat Alexa untuk Blog ?
- Cara Daftar atau Registrasi Di Alexa Web
- Cara Verifikasi URL Blog Pada Alexa Web
Nah......! Setelah anda mengetahui ke-3 Tutorial diatas sekarang kita bahas langkah memasang widget alexa pada halaman blog:
Lankah 1 : Cara mendapatkan kode Widget alexa
- Silahkan anda kunjungi Alexa web disini http://www.alexa.com/
- Klik login
- Set Email dan Pasword kemudian klik login
- Setelah anda Login Pilih menu Site Tool >> Alexa Site Widget
- Masukan Url Blog anda dan kelik Build Widget
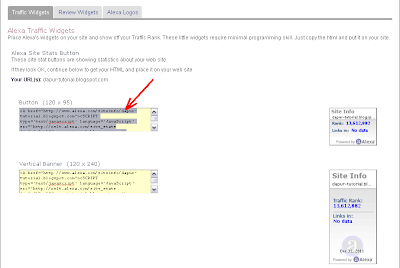
- Kemudian anda akan diberikan kode widget Alexa, Nah Copy kode tersebut Sekarang anda sudah mendapatkan kode alexa untuk diletakan pada halaman blog anda sekarang kita lanjutkan ke langkah berikutnya
- Pertama masuk ke akun Blog anda
- Pilih Tata Letak
- Klik Tambah Gadget/Widget
- Pilih HTML/JavaScript
- Letakan kode pada Box HTML/JavaScript seperti berikut
- Terakhir Klik Simpan
- Selesai dan lihat hasilnya
Update :Tutorial Ini sudah tidak relevan. silahkan kunjungi Update Tutorial Alexa Cara Memasang Widget Alexa Pada di Blog









Tidak ada komentar:
Posting Komentar