Berikut Cara Memasang Foto, Logo atau Gambar Animasi Diblog.
Lankah 1 : Mendapatkan Kode Gambar Untuk Dipasang dihalam blog :
Lankah 1 : Mendapatkan Kode Gambar Untuk Dipasang dihalam blog :
- Siapkan foto yang ingin Sobat pasang di Blog
- Sudah dapat Fotonya Buka halaman Entri Baru
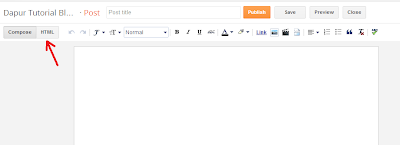
- Jika sudah akan dibawa kehalam Entri baru seperti berikut dan Pilih bagian Entri HTML
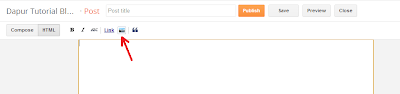
- Klik Pada Tool Inset Image seperti yang ditunjuk oleh Anak panah pada gambar dibawah
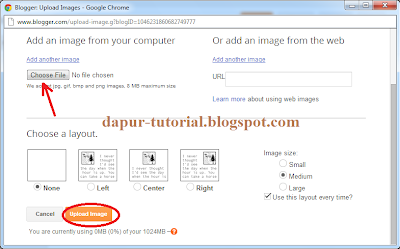
- Akan tampil halaman seperti dibawah, klik pada menu "Choose File"
- Pilih Gambar yang tadi sudah anda siapkan untuk dipasang di Blog jika sudah klik Open
- Jika gambar sudah dipilih, lihat gambar no 5 klik pada tombol "Upload File"
- Tunggu beberapa saat sampai proses Upload File selesai
- Jika sudah selesai akan Muncul kode gambar seperti ini
- Copy Kode Tersebut dan Letakan Di Notepad
- Proses Mendapatkan kode selesai sekarang Tinggal memasang kehalaman Blog
<div class="separator" style="clear: both; text-align: center;">Keterangan :
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEithLr4PAnx3tjB-IFru1EpRmg65KmVPeJUwbAOMqaYoHbxGQRim-y__bU9mGETgdLHTOd_kMwyvEth5dR26eo6BIjdNuqPximUVhyphenhyphenSr4bZr3-uK4l05rHL4fdCoiNUowkJYI2Fm886QOr_/s1600/Klik+Tool+gambar.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="93" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEithLr4PAnx3tjB-IFru1EpRmg65KmVPeJUwbAOMqaYoHbxGQRim-y__bU9mGETgdLHTOd_kMwyvEth5dR26eo6BIjdNuqPximUVhyphenhyphenSr4bZr3-uK4l05rHL4fdCoiNUowkJYI2Fm886QOr_/s400/Klik+Tool+gambar.png" width="400" /></a></div>
Kode yang berwarna BIRU adalah ukuran tinggi gambar sedangkan Kode yang berwarna MERAH adalah ukuran lebar gambar
Langkah Ke 2 : Memasang Kehalaman Blog
- Pada bagian Dashbord blog pilih Tata Letak
- Klik pada Add a gadget atau Tambah Gadget
- Pilih Widget HTML Java/Script
- Ambil kode yang sudah kamu paste di Notepad tadi masukan ke kolom Widget HTML/Java Script.
- Klik Simpan
- Selesai dan Lihat Hasilnya
Nah Itu diagan cara termudah untuk memasang Gambar atau Foto ataupun logo kehalaman blog kamu sendiri. Cara itu sudah master Chef buat sedetail mungkin jadi semoga bisa dipahami dan bisa bermanfaat









Tidak ada komentar:
Posting Komentar