Berikut ungkap Sahabat Dapur "GB Magz "
Buat Sobat Blogger yang masih belum mengeti apa yang dimakasut dengan Menu Navigasi Breadcrumbs Pada Blog dan manfaatnya Untuk SEO silahkan bacar Pada tutorial sebelumnya.
Ok buat sobat "GB Magz " Master Chef Dapur Tutorial Blogspot Coba membantu dengan cara yang lebih mudah meskipun sedikit lebih mudah harus tetap mengutamakan ketelitian.
Berikut langkah-langkah yang Harus sobat lakukan :
- Pastikan Sobat sudah masuk ke akun blogger milik sobat
- Pilih Template
- Klik Pada Tombol Edit HTML
- Klik pada Tombol Proces atau Lanjutkan
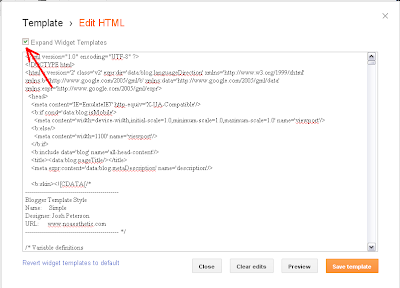
- Kemudian anda akan dibawa kehalaman seperti berikut
- Centak kotak kecil bertulisan
- lakukan Download Template Lengkap untuk mengantisifasi kesalahan dalam edit HTML (baca caranya Pada Tutorial Cara Upload dan BackUp Template blog)
- Cari kode berikut ini ]]></b:skin> (Gunakan Tombol CTRL + F dan F3 untuk mempermudah pencarian Kode)
- Setelah Ketemu Copy kode dibawah dan Paste Diatas kode ]]></b:skin>
- Sekarang Cari kode <b:if cond='data:post.title'>
- Sudah ketemu Copy kode berikut dan letakan tepat dibwahnya kode apabila Kode ada dua gunakan kode yang pertama <b:if cond='data:post.title'>
- Sekarang Klik Simpan
- Selesai dan lihat hasilnya
/*---Navi Breadcrumbs---*/
#navi{padding:0px 5px;margin:0px 0px 8px 0px;color:#ffffff;-moz-border-radius:5px;font:11px trebuchet ms;}
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='navi'>Location : <a expr:href='data:blog.homepageUrl'>Home</a> »
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?&max-results=10"' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'> , </b:if>
</b:loop>
</b:if> » <data:post.title/>
</div>
</b:if>
</b:if>






Tidak ada komentar:
Posting Komentar