Buat Sahabat Dapur Mohon doanya ya semoga Skripsi saya cepat kelar !
Kembali Resep Tutorialnya. Master Chip Dapur Tutorial Blogspot Saat ini akan Menyampaikan Resep Tehnik Membuat Menu Dropdown Horizontal Plus Search Enggine Blog M.1 . Untuk Mendapatkan Resep Menu Dropdown tidaklah sesulit yang sobat bayangkan. apabila sobat tau triknya dalam 5 menit sobat bisa memasang menu dropdown pada halaman blog sobat. Menu Dropdown memang banyak sekali di gunakan oleh para blogger karena dapat membantu para visitor mencari apa yang mereka butuhkan dan dapat pula mempercantik tampilan pada blog sobat.Fungsi lainnya silahkan sobat cari sendiriya.
Ok Langsung saja kita bahas langkah-langkahnya.
- Tetap Seperti biasa anda harus login ke akun blogger anda
- Pilih menu "Template"
- Klik Tombol Edit HTML
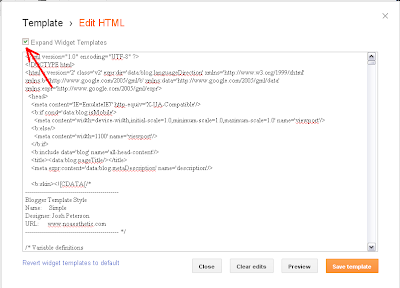
- Klik Tombol Proceed atau Tombol Lanjutkan kemudian akan muncul halaman Edit HTML seperti berikut
- Jangan lupa Centang Expand Template Widget.
- Sekarang silahkan anda Download lengkap template anda untuk mengantisifasi kesalahan Saat anda melakukan Edit HTML.(Baca Caranya DISINI )
- Sekarang Cari kode ]]></b:skin> (gunakan tombol CTRL + F3 u/ memudahkan pencarian kode)
- Sudah Ketemu Copas Kode Berikut dan letakan diatas kode ]]></b:skin>
- Kemudian Cari kode Berikut
- Setelah anda menemukan salah satu kode diatas Copas Kode Dibawah ini dan letakan dibawah kode diatas.
- Sehingga Susunannya Menjadi Seperti Ini
- Kemudian Klik Simpan Template dan selesai........!
/* Menu Horizontal Dropdown
----------------------------------------------- */
#menuwrapperpic{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNWdPU_0lm_DZHSR2IFw3a8ROe0WyvjvbXh0NpX7-d0nPzicD_VU7AYuPjUGA7jltZYOgeMerc-T-agHbjSAZbyqd8-BWA6Yi94p2WmKnNM2raCL0G3woflAikEjeSGkn-Aw9KHZOJucg/s1600/nav.png) repeat-x;width:960px;margin:0 auto;padding:0 auto}
#menuwrapper{width:960px;height:30px;margin:0 auto}.menusearch{width:300px;float:right;margin:0 auto;padding:0 auto}
.clearit{clear:both;height:0;line-height:0.0;font-size:0}
#menubar{width:100%}
#menubar,#menubar ul{list-style:none;font-family:Arial, serif;margin:0;padding:0}
#menubar a{display:block;text-decoration:none;font-size:12px;font-weight:700;text-transform:uppercase;text-shadow: 0px 1px 1px #000;color:#f2f1f1;border-right:1px solid #666;padding:9px 10px 8px}
#menubar a.trigger{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3cOUFHvVuAh7n_ODrohJdtHPvmMRzL-8Z5n5r5sm2nTYXHHeZgub7-gn9wfnsWPU-PlFiLEIypSMuCzOxkzTtLlOQmBh07xKtVeHMmWt3BSr3kqWgy78aGq7nRnOyRcFi1wA-bvSUP6A/s1600/arrow_white.gif);background-repeat:no-repeat;background-position:right center;padding:9px 24px 8px 10px}
#menubar li{float:left;position:static;width:auto}
#menubar li ul,#menubar ul li{width:170px}
#menubar ul li a{text-align:left;color:#fff;font-size:12px;font-weight:400;text-transform:none;font-family:Arial;border:none;padding:5px 10px}
#menubar li ul{z-index:100;position:absolute;display:none;background:#222;padding-bottom:5px;-moz-box-shadow:0 2px 2px rgba(0,0,0,0.6);-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.6)}
#menubar li:hover a,#menubar a:active,#menubar a:focus,#menubar li.hvr a{background-color:#222;color:#E98C0A}
#menubar li:hover ul,#menubar li.hvr ul{display:block}
#menubar li:hover ul a,#menubar li.hvr ul a{color:#edfdfd;background-color:transparent;text-decoration:none}
#menubar li ul li.hr{border-bottom:1px solid #444;border-top:1px solid #000;display:block;font-size:1px;height:0;line-height:0;margin:4px 0}
#menubar ul a:hover{background-color:#555!important;color:#fff!important;text-decoration:none}
<div id='header-wrapper'>
.............</b:section></div>
Jika Tidak Ketemu Kode Diatas Cari Kode Yang Ini<div class='header-outer'>...............................</b:section></div>
<div id='menuwrapperpic'>
<div id='menuwrapper'>
<ul id='menubar'>
<li><a href='/'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjt0-Zqp7g7b2qv3LJnAhCYf956UDSM0ehuuZe29VrkK2akwaitkpwByQFRWUMUY68nfPusz_0TeR6EqqJ1qs7eyn5GoqJnBBqI-LUmZJWOe2DVhtuOtePe8ItGDALLeiWM5jgkHPbq4UM/s1600/home_white.png' style='padding:0px;'/></a></li>
<li><a href='#'>About Us</a></li>
<li><a class='trigger' href='#'>Contact Us</a>
<ul>
<li><a href='#'>Goggle +</a></li>
<li class='hr'/>
<li><a href='#'>Contact on Facebook</a></li>
<li class='hr'/>
<li><a href='#'>Contact on Twitter</a></li>
</ul>
</li>
<li><a href='#'>Sport</a></li>
<li><a href='#'>Culture</a></li>
<li><a class='trigger' href='#'>Entertainment</a>
<ul>
<li><a href='#'>Music</a></li>
<li class='hr'/>
<li><a href='#'>Movie</a></li>
<li class='hr'/>
<li><a href='#'>Television</a></li>
</ul>
</li>
<li><a href='#'>Health</a></li>
<li><a class='trigger' href='#'>More</a>
<ul>
<li><a href='#'>Themes</a></li>
<li class='hr'/>
<li><a href='#'>Tutorial</a></li>
<li class='hr'/>
<li><a href='#'>Resource</a></li>
<li class='hr'/>
<li><a href='#'>Advertise</a></li>
<li class='hr'/>
<li><a href='#'>Javascript</a></li>
</ul>
</li>
</ul>
<div class='menusearch'>
<div style='float:right;padding:4px 8px 0 0;'>
<form action='http://www.google.com/search' method='get' target='_blank'>
<input name='sitesearch' style='display:none;' value='http://URL-blog.blogspot.com'/>
<input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' style='width:170px;border:none;padding:4px 10px; font:12px Arial;color:#666; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzIEDv2TGQPvDpjz879p4CPowBRv6cXwp6BczwAK6lFryrfBB9-3pfGpGFzPcLGgpJrscbZb-RyhgkcENH8at635999JQpc4ekCdL8cT7ATDrkRfzQslP82cQ-BZenxv8GxnWYyGbfN3I/s1600/field-bg.gif) no-repeat;' type='text' value='Search on this site...'/><input align='top' id='search-btn' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifRONyaqVkEp6N4JpcZ6wAIQAOS_ncfrYUCddgt26DKb8x68HlZEInDMB1s5ZRdtxpgFfPH-KCkX4mw6uU-KGf_0QdmiwhQfnFzIGTvIe1pfaUfsLUGVqfZ54s39vzx7r8OeRP0Z_RuaE/s1600/bg_search.gif' type='image' value='Search'/>
</form>
</div>
</div>
<br class='clearit'/>
</div>
<div style='clear:both;'/>
</div>
<div id='header-wrapper'>
.............</b:section></div>
<div id='menuwrapperpic'>
<div id='menuwrapper'>
<ul id='menubar'>
<li><a href='/'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjt0-Zqp7g7b2qv3LJnAhCYf956UDSM0ehuuZe29VrkK2akwaitkpwByQFRWUMUY68nfPusz_0TeR6EqqJ1qs7eyn5GoqJnBBqI-LUmZJWOe2DVhtuOtePe8ItGDALLeiWM5jgkHPbq4UM/s1600/home_white.png' style='padding:0px;'/></a></li>
<li><a href='#'>About Us</a></li>
<li><a class='trigger' href='#'>Contact Us</a>
<ul>
<li><a href='#'>Goggle +</a></li>
<li class='hr'/>
<li><a href='#'>Contact on Facebook</a></li>
<li class='hr'/>
<li><a href='#'>Contact on Twitter</a></li>
</ul>
</li>
<li><a href='#'>Sport</a></li>
<li><a href='#'>Culture</a></li>
<li><a class='trigger' href='#'>Entertainment</a>
<ul>
<li><a href='#'>Music</a></li>
<li class='hr'/>
<li><a href='#'>Movie</a></li>
<li class='hr'/>
<li><a href='#'>Television</a></li>
</ul>
</li>
<li><a href='#'>Health</a></li>
<li><a class='trigger' href='#'>More</a>
<ul>
<li><a href='#'>Themes</a></li>
<li class='hr'/>
<li><a href='#'>Tutorial</a></li>
<li class='hr'/>
<li><a href='#'>Resource</a></li>
<li class='hr'/>
<li><a href='#'>Advertise</a></li>
<li class='hr'/>
<li><a href='#'>Javascript</a></li>
</ul>
</li>
</ul>
<div class='menusearch'>
<div style='float:right;padding:4px 8px 0 0;'>
<form action='http://www.google.com/search' method='get' target='_blank'>
<input name='sitesearch' style='display:none;' value='http://URL-blog.blogspot.com'/>
<input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' style='width:170px;border:none;padding:4px 10px; font:12px Arial;color:#666; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzIEDv2TGQPvDpjz879p4CPowBRv6cXwp6BczwAK6lFryrfBB9-3pfGpGFzPcLGgpJrscbZb-RyhgkcENH8at635999JQpc4ekCdL8cT7ATDrkRfzQslP82cQ-BZenxv8GxnWYyGbfN3I/s1600/field-bg.gif) no-repeat;' type='text' value='Search on this site...'/><input align='top' id='search-btn' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifRONyaqVkEp6N4JpcZ6wAIQAOS_ncfrYUCddgt26DKb8x68HlZEInDMB1s5ZRdtxpgFfPH-KCkX4mw6uU-KGf_0QdmiwhQfnFzIGTvIe1pfaUfsLUGVqfZ54s39vzx7r8OeRP0Z_RuaE/s1600/bg_search.gif' type='image' value='Search'/>
</form>
</div>
</div>
<br class='clearit'/>
</div>
<div style='clear:both;'/>
</div>
# Ganti Dengan URl yang ingin anda masukan ke Menu Dropdown
width:960px; Panjang Menu Drop Down Horizontal yang bisa nda sesuaikan dengan template blog anda
http://URL-blog.blogspot.comGanti Dengan URL Blog atau Alamat Blog anda






Tidak ada komentar:
Posting Komentar