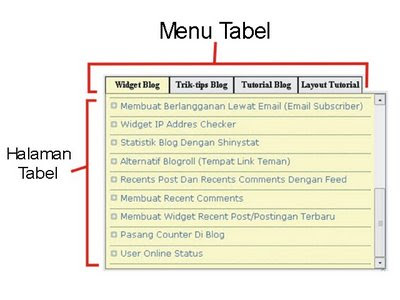
Sekilas Master Chef jelaskan mengenai Tab View menu adalah Menu yang berupa tabel sesuai dengan pengelompokannya berdasarkan menu diatasnya yang terbagi dalam beberapa kolom. Biar tidak bingung dengan penjelasan Master Chef, Contohnya bisa dilihat pada gambar berikut :
Bagaimana Cara Pasang Tab View Menu Di blog ?, Jangan kemana-mana ikuti terus Master Chef karena Master Chef akan membahas tuntas mengenai resep ini. Berikut langkah-langkahnya :
- Silahkan masing-masing login kehalaman blog
- Jika semua sudah masuk ke akun blog masing-masing, sekarang Akses halaman Edit HTML Blogspot (Baca Cara Masuk Kehalaman Edit HTML Blogspot)
- Jangan lupa juga untuk download template lengkap untuk antisipasi kesalahan dalam edit HTML ( Baca : Cara Back-Up dan Upload Template Blog)
- Jika sudah masuk hlaman Edit HTML cari kode ]]></b:skin> ( Gunakan tombol CTRL + F dan F3 untuk mempermudah pencarian kode )
- Jika kode sudah ditemukan Copy kode dibawah dan letakan diatas kode ]]></b:skin>
- Kode yang berwana Biru merupakan keterangan dari kode yang bisa kamu rubah untuk penyesuaian dengan halaman blog kamu
- Sekarang Klik Simpan template
- Ok Langkah selanjutnya, Kembali ke dashbord blog kamu pilih "Tata Letak atau Layout"
- Klik Add a Gadget atau Tabah a Gadget
- Tunggu bebera saat akan muncul tampilan seperti dibawah, kemudian pilih Widget HTML/JavaScript
- Copy Kode Berikut dan letakan kedalam kolom Widget HTML/JavaScript
- Code yang berwarna biru diatas adalah lebar dan tinggi tabview yang bisa kamu sesuaikan.
- Code yang berwarna Merah adalah text judul dari menu tabel (tab 1, tab 2, tab 3 ....)
- Code yang berwarna Pink diatas adalah halaman dari tabel yang bisa kamu pasangi code-code gagdet, gambar atau link.
- Klik Simpan
- Selesai dan Lihat hasilnya
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */ text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Times New Roman", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000; /* Warna Font Menu Utama Atas */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #FF9900; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #6E6E6E; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #FF9900; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
<form action="tabview.html" method="get">Keterangan :
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
Tab 1.1 <br />
Tab 1.2 <br />
Tab 1.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 2.1 <br />
Tab 2.2 <br />
Tab 2.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 3.1 <br />
Tab 3.2 <br />
Tab 3.3 <br />
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>




Tidak ada komentar:
Posting Komentar